ILMU PEMOGRAMAN
Kamis, 30 April 2020
soal dan jawaban pwpb
Jumat, 17 April 2020
Rangkuman Sql dan Contoh Coding
SQL: Pengertian, Fungsi Beserta Perintah Dasarnya

Structured Query Language atau SQL mungkin merupakan poin penting dalam sebuah studi teknik komputer jaringan. Keberadaan SQL sebagai sebuah bahasa pemrograman memiliki sejarah dan perkembangan yang panjang. Tentu saja perkembangan tersebut dipengaruhi oleh perkembangan dunia teknologi yang dari tahun ke tahun semakin membaik dan terus diperbaharui. Sehingga mau tidak mau, banyak software diciptakan dengan teknologi baru namun tidak menghilangkan keberadaan SQL ini.
Lalu, mungkin sebagian dari kamu mungkin bertanya-tanya apa pengertian SQL itu sendiri? Apa saja fungsi dengan menggunakan SQL ini dan apa saja perintah dasarnya yang perlu kamu ketahui? Semuanya bisa kamu simak ulasannya dalam tulisan di poin-poin berikut ini.
Sekilas mengenai SQL
Pengertian SQL secara umum bagi kalangan awam maupun pemula dalam dunia IT bisa diartikan sebagai bahasa yang digunakan dalam mengakses data. Khususnya untuk data yang memiliki basis relasional. Tentu saja bahasa komputer dalam data basis relasional ini berdasarkan standar yang dikeluarkan oleh American National Standard Institute (ANSI). Standardisasi SQL sudah ada sejak tahun 1986 dan memang diinisiasi oleh ANSI.
Hingga saat ini banyak server dalam sebuah database maupun software mampu mengartikan bahasa SQL. Maka dari itulah, SQL menjadi bahan pembicaraan dan sebuah materi yang sangat penting bagi kamu yang bergelut dalam dunia IT maupun hal-hal yang bersinggungan dengan database relasional.
Sejarah kemunculan SQL
Bila kita berbicara mengenai sejarah munculnya dan pengertian SQL dapat mengacu pada artikel dari Jhonny Oracle yang merupakan salah seorang peneliti di IBM. Artikel tersebut membahas mengenai ide pembuatan sebuah basis data relasional yang muncul di tahun 1970, tepatnya pada bulan Juni. Pada artikel tersebut juga dibahas mengenai kemungkinan di masa mendatang untuk menciptakan sebuah bahasa data yang standar. Oleh karena itulah kemudian muncul istilah SEQUEL yang mengacu pada singkatan dari Structured English Query Language.
Selang beberapa waktu, IBM lantas mencanangkan proyek basis data relasional SEQUEL dan karena namanya cukup sulit dieja maka disingkat menjadi SQL. Setelah proses standardisasi selesari tahun 1986, lalu SQL mengalami perbaikan tahun 1989. Tahun 1992 muncul versi SQL92 dan di tahun 1999 dengan berbagai pembaharuan muncullah SQL99. Namun, dalam dunia IT SQL yang sering digunakan mereferensikan pada SQL92. Meski begitu, sampai sekarang pun sebenarnya tidak ada sebuah server berbasis data yang menggunakan maupun mendukung SQL99. Ini lebih tergantung pada dialek masing-masing server yang digunakan.
Beberapa jenis perintah SQL yang perlu diketahui
Setelah kamu mengetahui sejarah dan pengertian SQL, kini saatnya untuk lebih mengetahui apa saja perintah-perintah dasar yang terdapat dalam SQR tersebut. Setidaknya ada tiga jenis perintah dasar dalam SQL yang penjabarannya akan diulas dalam poin-poin berikut ini.
Data Definition Language (DDL)
Jenis perintah dasar yang pertama adalah Data Definition Language atau biasa disingkat dengan DDL. Perintah dasar ini sebenarnya merupakan perintah paling mendasar dari bahasa SQL. Tujuannya untuk membuat struktur sebuah database. Kemudian, perintah dasar DDL masih dibedakan lagi ke dalam setidaknya lima jenis perintah yakni bisa kamu lihat di bawah ini.
- Perintah Create: sebuah perintah yang bisa kamu gunakan ketika membuat sebuah database yang baru, baik itu berupa tabel baru atau sebuah kolom baru. Kamu bisa membuat sebuah query dengan contoh ‘CREATE DATABASE nama_database.
- Perintah Alter: biasa digunakan ketika seseorang ingin mengubah struktur tabel yang sebelumnya sudah ada. Bisa jadi dalam hal ini adalah seperti nama tabel, penambahan kolom, mengubah, maupun menghapus kolom serta menambahkan atribut lainnya.
- Perintah Rename: dapat kamu gunakan untuk mengubah sebuah nama di sebuah tabel ataupun kolom yang ada. Bila kamu menggunakan perintah ini maka query-nya menjadi ‘RENAME TABLE nama_tabel_lama TO nama_tabel_baru”
- Perintah Drop: Bisa kamu gunakan dalam menghapus baik itu berupa database, table maupun kolom hingga index.
- Perintah Show: perintah DDL ini digunakan untuk menampilkan sebuah tabel yang ada.
Data Manipulation Language (DML)
Berikutnya dalam pengertian SQL, dikenal dengan adanya Data Manipulation Language (DML). Seperti namanya, perintah dasar SQL ini bertujuan untuk memanipulasi data yang ada dalam sebuah database. Perintah dalam DML juga terbagi ke dalam empat jenis. Beberapa di antaranya adalah insert, select, update, dan delete.
- Perintah Insert: Kamu bisa menggunakan perintah ini untuk memasukkan sebuah record baru di dalam sebuah tabel database.
- Perintah Select: Pada perintah ini kamu dapat menggunakannya dalam menampilkan maupun mengambil sebuah data pada tabel. Data yang diambil pun tidak hanya terbatas pada satu jenis saja melainkan lebih dari satu tabel dengan memakai relasi.
- Perintah update: Ini dapat kamu gunakan ketika ingin melakukan pembaruan data di sebuah tabel. Contohnya saja jika ada kesalahan ketika memasukkan sebuah record. Kamu tidak perlu menghapusnya dan bisa diperbaiki menggunakan perintah ini.
- Perintah Delete: Perintah DML ini dapat digunakan ketika kamu ingin menghapus sebuah record yang ada dalam sebuah tabel.
Data Control Language (DCL)
Perintah dasar berikutnya adalah Data Control Language atau DCL. Perintah SQL ini digunakan khususnya untuk mengatur hak apa saja yang dimiliki oleh pengguna. Baik itu hak terhadap sebuah database ataupun pada tabel maupun field yang ada. Melalui perintah ini, seorang admin database bisa menjaga kerahasiaan sebuah database. Terutama untuk yang penting. DCL berdasarkan perintah dasarnya terbagi dalam dua perintah utama yakni:
- Perintah Grant: Perintah ini biasanya digunakan ketika admin database ingin memberikan hak akses ke user lainnya. Tentu pemberian hak akses ini dapat dibatasi atau diatur. Dalam hal ini admin pun dapat memberikan akses mengenai perintah dalam DML di atas.
- Perintah Revoke: Kebalikannya dari Grant, Revoke terkadang sering digunakan untuk mencabut maupun menghapus hak akses seorang pengguna yang awalnya diberikan akses oleh admin database melalui perintah Grant sebelumnya.
Fungsi SQL
Keberadaan SQL dalam mengelola sebuah database memberikan fungsi tersendiri. Bagi seorang admin, adanya SQL dapat memungkinkan kamu untuk mengakses maupun mengubah database. Kamu pun bisa menjalankan sebuah query maupun mengambil data yang dibutuhkan. Termasuk pula memperbarui atau menyisipkan data dalam database.
SQL juga bisa digunakan untuk menghapus sebuah data pada database. Fungsi lainnya adalah untuk membuat sebuah prosedur baru dan ini akan tersimpan dalam sebuah database. Selain itu juga bisa mengatur hak akses dalam tabel, prosedur, maupun hal-hal penting lainnya.
Contoh perintah sql
SQL: Pengertian, Fungsi Beserta Perintah Dasarnya

Structured Query Language atau SQL mungkin merupakan poin penting dalam sebuah studi teknik komputer jaringan. Keberadaan SQL sebagai sebuah bahasa pemrograman memiliki sejarah dan perkembangan yang panjang. Tentu saja perkembangan tersebut dipengaruhi oleh perkembangan dunia teknologi yang dari tahun ke tahun semakin membaik dan terus diperbaharui. Sehingga mau tidak mau, banyak software diciptakan dengan teknologi baru namun tidak menghilangkan keberadaan SQL ini.
Lalu, mungkin sebagian dari kamu mungkin bertanya-tanya apa pengertian SQL itu sendiri? Apa saja fungsi dengan menggunakan SQL ini dan apa saja perintah dasarnya yang perlu kamu ketahui? Semuanya bisa kamu simak ulasannya dalam tulisan di poin-poin berikut ini.
Sekilas mengenai SQL
Pengertian SQL secara umum bagi kalangan awam maupun pemula dalam dunia IT bisa diartikan sebagai bahasa yang digunakan dalam mengakses data. Khususnya untuk data yang memiliki basis relasional. Tentu saja bahasa komputer dalam data basis relasional ini berdasarkan standar yang dikeluarkan oleh American National Standard Institute (ANSI). Standardisasi SQL sudah ada sejak tahun 1986 dan memang diinisiasi oleh ANSI.
Hingga saat ini banyak server dalam sebuah database maupun software mampu mengartikan bahasa SQL. Maka dari itulah, SQL menjadi bahan pembicaraan dan sebuah materi yang sangat penting bagi kamu yang bergelut dalam dunia IT maupun hal-hal yang bersinggungan dengan database relasional.
Sejarah kemunculan SQL
Bila kita berbicara mengenai sejarah munculnya dan pengertian SQL dapat mengacu pada artikel dari Jhonny Oracle yang merupakan salah seorang peneliti di IBM. Artikel tersebut membahas mengenai ide pembuatan sebuah basis data relasional yang muncul di tahun 1970, tepatnya pada bulan Juni. Pada artikel tersebut juga dibahas mengenai kemungkinan di masa mendatang untuk menciptakan sebuah bahasa data yang standar. Oleh karena itulah kemudian muncul istilah SEQUEL yang mengacu pada singkatan dari Structured English Query Language.
Selang beberapa waktu, IBM lantas mencanangkan proyek basis data relasional SEQUEL dan karena namanya cukup sulit dieja maka disingkat menjadi SQL. Setelah proses standardisasi selesari tahun 1986, lalu SQL mengalami perbaikan tahun 1989. Tahun 1992 muncul versi SQL92 dan di tahun 1999 dengan berbagai pembaharuan muncullah SQL99. Namun, dalam dunia IT SQL yang sering digunakan mereferensikan pada SQL92. Meski begitu, sampai sekarang pun sebenarnya tidak ada sebuah server berbasis data yang menggunakan maupun mendukung SQL99. Ini lebih tergantung pada dialek masing-masing server yang digunakan.
Beberapa jenis perintah SQL yang perlu diketahui
Setelah kamu mengetahui sejarah dan pengertian SQL, kini saatnya untuk lebih mengetahui apa saja perintah-perintah dasar yang terdapat dalam SQR tersebut. Setidaknya ada tiga jenis perintah dasar dalam SQL yang penjabarannya akan diulas dalam poin-poin berikut ini.
Data Definition Language (DDL)
Jenis perintah dasar yang pertama adalah Data Definition Language atau biasa disingkat dengan DDL. Perintah dasar ini sebenarnya merupakan perintah paling mendasar dari bahasa SQL. Tujuannya untuk membuat struktur sebuah database. Kemudian, perintah dasar DDL masih dibedakan lagi ke dalam setidaknya lima jenis perintah yakni bisa kamu lihat di bawah ini.
- Perintah Create: sebuah perintah yang bisa kamu gunakan ketika membuat sebuah database yang baru, baik itu berupa tabel baru atau sebuah kolom baru. Kamu bisa membuat sebuah query dengan contoh ‘CREATE DATABASE nama_database.
- Perintah Alter: biasa digunakan ketika seseorang ingin mengubah struktur tabel yang sebelumnya sudah ada. Bisa jadi dalam hal ini adalah seperti nama tabel, penambahan kolom, mengubah, maupun menghapus kolom serta menambahkan atribut lainnya.
- Perintah Rename: dapat kamu gunakan untuk mengubah sebuah nama di sebuah tabel ataupun kolom yang ada. Bila kamu menggunakan perintah ini maka query-nya menjadi ‘RENAME TABLE nama_tabel_lama TO nama_tabel_baru”
- Perintah Drop: Bisa kamu gunakan dalam menghapus baik itu berupa database, table maupun kolom hingga index.
- Perintah Show: perintah DDL ini digunakan untuk menampilkan sebuah tabel yang ada.
Data Manipulation Language (DML)
Berikutnya dalam pengertian SQL, dikenal dengan adanya Data Manipulation Language (DML). Seperti namanya, perintah dasar SQL ini bertujuan untuk memanipulasi data yang ada dalam sebuah database. Perintah dalam DML juga terbagi ke dalam empat jenis. Beberapa di antaranya adalah insert, select, update, dan delete.
- Perintah Insert: Kamu bisa menggunakan perintah ini untuk memasukkan sebuah record baru di dalam sebuah tabel database.
- Perintah Select: Pada perintah ini kamu dapat menggunakannya dalam menampilkan maupun mengambil sebuah data pada tabel. Data yang diambil pun tidak hanya terbatas pada satu jenis saja melainkan lebih dari satu tabel dengan memakai relasi.
- Perintah update: Ini dapat kamu gunakan ketika ingin melakukan pembaruan data di sebuah tabel. Contohnya saja jika ada kesalahan ketika memasukkan sebuah record. Kamu tidak perlu menghapusnya dan bisa diperbaiki menggunakan perintah ini.
- Perintah Delete: Perintah DML ini dapat digunakan ketika kamu ingin menghapus sebuah record yang ada dalam sebuah tabel.
Data Control Language (DCL)
Perintah dasar berikutnya adalah Data Control Language atau DCL. Perintah SQL ini digunakan khususnya untuk mengatur hak apa saja yang dimiliki oleh pengguna. Baik itu hak terhadap sebuah database ataupun pada tabel maupun field yang ada. Melalui perintah ini, seorang admin database bisa menjaga kerahasiaan sebuah database. Terutama untuk yang penting. DCL berdasarkan perintah dasarnya terbagi dalam dua perintah utama yakni:
- Perintah Grant: Perintah ini biasanya digunakan ketika admin database ingin memberikan hak akses ke user lainnya. Tentu pemberian hak akses ini dapat dibatasi atau diatur. Dalam hal ini admin pun dapat memberikan akses mengenai perintah dalam DML di atas.
- Perintah Revoke: Kebalikannya dari Grant, Revoke terkadang sering digunakan untuk mencabut maupun menghapus hak akses seorang pengguna yang awalnya diberikan akses oleh admin database melalui perintah Grant sebelumnya.
Fungsi SQL
Keberadaan SQL dalam mengelola sebuah database memberikan fungsi tersendiri. Bagi seorang admin, adanya SQL dapat memungkinkan kamu untuk mengakses maupun mengubah database. Kamu pun bisa menjalankan sebuah query maupun mengambil data yang dibutuhkan. Termasuk pula memperbarui atau menyisipkan data dalam database.
SQL juga bisa digunakan untuk menghapus sebuah data pada database. Fungsi lainnya adalah untuk membuat sebuah prosedur baru dan ini akan tersimpan dalam sebuah database. Selain itu juga bisa mengatur hak akses dalam tabel, prosedur, maupun hal-hal penting lainnya.
Kamis, 16 April 2020
SETTING DUO MONITOR DI WIN 10
Cara membagi layar monitor di Windows 10
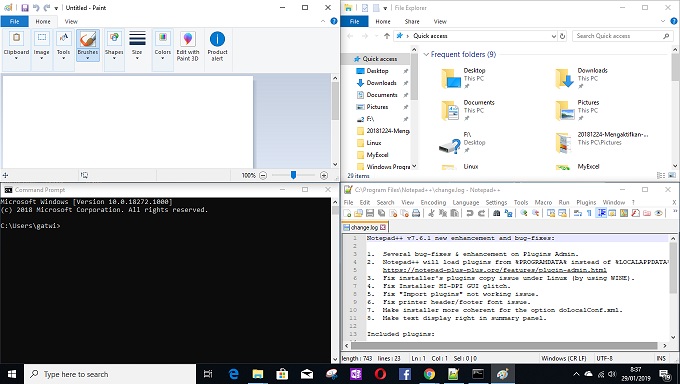
Bagaimana cara membagi layar monitor di Windows 10? Windows 10 menawarkan fitur split screen pada desktopnya. Dengan fitur ini kita bisa membagi layar monitor atau desktop menjadi 2 atau bahkan 4 bagian. Semua bagian layar tersebut bisa ditempati berbagai program yang dijalankan. Misalnya mengetik laporan di area desktop sebelah kiri dan melakukan browsing internet untuk mencari referensi pada window desktop sebelah kanan. Bagaimana cara melakukannya?
Baca Juga:

Cara membagi layar monitor di Windows 10 menjadi 2 atau 4
Cara membagi layar monitor di Windows 10 menjadi 2
Untuk membagi layar monitor atau desktop menjadi dua kita hanya perlu melakukan clik + drag Window program yang kita ingin atur ke sebelah kanan desktop. Nanti akan muncul area kotak transparan separuh area desktop yang akan ditempati program tersebut. Setelah area itu muncul, kita tinggal lepas click mouse yang kita tekan pada saat melakukan click + drag sebelumnya.
Ingat kita perlu drag semua sampai sisi kanan window atau jendela aplikasi bersentuhan dengan sisi kanan desktop sampai muncul kotak transparan tersebut. Jika kita menarik window-nya terlalu ke bawah, maka nanti hanya akan menempati seperempat bagian bawah saja.
Selanjutnya untuk window program kedua, kita perlu melakukan hal yang sama hanya saja kita drag window program tersebut ke arah sebelah kiri desktop atau layar monitor kita.
Berikut ini ilustrasinya:

Secara otomatis akan muncul area kotak transparan yang membagi layar monitor menjadi dua sama besar. Kita bisa atur lebar dari layar split tersebut dengan menggeser perbatasan antar dua window program tadi
Menariknya, kedua jendela program tadi seolah-olah menempel dan lengket satu sama lain. Jika kita perbesar Window sebelah kanan maka window sebelah kiri akan mengecil demikian juga sebaliknya.
Cara membagi layar monitor menjadi empat area
Dengan cara yang relatif sama, kita bisa membagi layar desktop menjadi 4 bagian. Kalau pada cara membagi layar monitor menjadi 2 di atas, kita geser (click+drag) window ke arah kiri/kanan maka untuk membagai layar monitor menjadi empat ini kita harus menggeser window dengan click + drag ke arah pojok sampai muncul tanda kotak transparan yang akan ditempati oleh window yang kita inginkan.
Dengan kemampuan Windows 10 untuk split menjadi 2 sampai 4 layar ini akan memudahkan kita dalam bekerja di lingkungan desktop Windows 10.
Kegunaan split screen pada Windows 10
Apa saja yang bisa dilakukan atau manfaat dari Split Screen pada Windows 10 ini? Banyak hal yang bisa dilakukan dengan fitur split screen pada Windows 10 ini diantaranya adalah sebagai berikut.
- Membagi dua layar, satu area untuk nonton video Youtube dan satu area untuk bekerja
- Membagi dua layar, satu area untuk membuat laporan dan satu area untuk baca referensi misalnya dari Wikipedia
- Membagi dua layar Windows Explorer untuk memudahkan copy paste file antar folder
- Memudahkan berganti-ganti antara area kerja tanpa harus melakukan minimize dan maximze layar
Demikian artikel singkat mengenai cara membagi layar monitor pada Windows 10. Silahkan share dengan teman-teman anda yang mrmbutuhkan. Jika anda tertarik dengan informasi-informasi seperti ini maka jangan lupa untuk berlangganan newsletter dari blog ini. Remehtemeh.com, informasi yang remeh tapi bermanfaat buat anda.
Rabu, 15 April 2020
mengenal css dan codingannya
- Halaman landing page yang menarik;
- Template atau tema blog;
- Mengubah PSD (Desain web) menjadi HTML;
- dan sebagainya.

Apa itu CSS?
Struktur Kode atau Sintaks Dasar CSS
- Selektor;
- Blok Deklarasi;
- Properti dan nilanya.

Selektor
h1 {
color: red;
}
<h1>, lalu diberikan warna teks red (merah)./* Selektor dengan nama tag */
h2 {
color: blue
}
/* Selektor degnan class */
.bg-yellow {
backgound-color: yellow;
}
/* selektor dengan ID elemen */
#header {
background: grey;
}
/* Selektor dengan Atribut */
input[type=text]{
background: yellow;
}Blok Deklarasi
p {
font-size: 18px;
}
<p> sebesar 18px.{ lalu ditutup dengan }.Properti dan Nilainya
properti: "nilai";
;). Apabila hanya terdapat satu properti, boleh tidak menggunakan titik koma.blockquote {
background: pink;
}
background: pink;
p {
}
Cara Menulis kode CSS dalam HTML
<style>. Tag tersebut dapat ditulis di dalam tag <head>atau <body>.<head>. Perhatiakn contoh berikut ini<!DOCTYPE html>
<html>
<head>
<title>Contoh Penulisan kode CSS</title>
<style type="text/css">
p { color: red }
</style>
</head>
<body>
<p>Sebuah contoh paragraf yang sudah diberikan oleh kode CSS</p>
</body>
</html>
<p> akan berwarna merah:
- Inline CSS
- Eksternal CSS
Selasa, 07 April 2020
MENGENAL PHP DAN CONTOH CODING
Kode-Kode pemrograman PHP Beserta Fungsi dan Contohnya
PHP awalnya dibuat oleh Rasmus Lerdorf pada tahun 1994. Awalnya PHP dikenal sebagai Personal Home Page.
Versi utama PHP saat ini adalah 7. Kalo kamu saat ini sedang tertarik belajar PHP atau ingin mendalami PHP, maka kamu berada di tempat yang tepat.
Sintaks Dasar PHP

Variabel PHP
- Di dalam PHP, variabel tidak perlu dideklarasikan sebelum menambahkan nilai dan diawali tanda “$”. PHP secara otomatis mengkonversi variabel ke tipe data yang benar berdasarkan nilai atau valuenya.
- Setelah mendeklarasikan variabel, variabel yang sama bisa digunakan kembali melalui perintah tertentu.
- Assignment operator dalam PHP berupa tada sama dengan (=) yang digunakan untuk menambahkan nilai atau value ke variabel

Tipe Data Di Dalam PHP
- String
- Integer
- Float
- Boolean
- Array
String
Integer
- Integer harus memiliki setidaknya satu digit
- Bilangan bulat tidak boleh memiliki titik desimal
- Integer dapat berupa positif atau negatif
- Bilangan bulat dapat ditentukan dalam: desimal (basis 10), heksadesimal (basis 16), oktal (basis 8), atau notasi biner (basis 2)

Float

Boolean

Array

Conditional Statement PHP
If-Else Statement

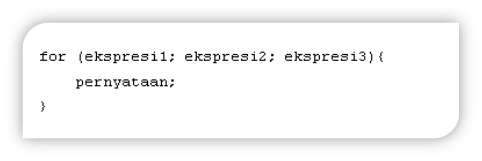
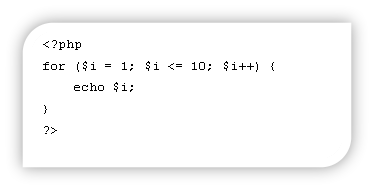
Struktur Perulangan (Loop) PHP

- Ekspresi pertama (ekspresi1) di evaluasi atau di jalankan tanpa syarat pada awal perulangan, “ekspresi1” biasanya berupa variabel yang memiliki nilai yang di gunakan sebagai nilai awal suatu perulangan.
- Ekspresi kedua (ekspresi2) di evaluasi pada awal setiap perulangan, jika hasil evaluasi bernilai TRUE ( kondisi terpenuhi ) maka perulangan di lanjutkan, jika hasil evaluasi bernilai FALSE ( kondisi tidak terpenuhi ) maka perulangan di hentikan.
- Ekspresi ketiga (ekspresi3) di evaluasi pada akhir setiap perulangan, “ekspresi3” berisi perintah yang harus di lakukan apabila hasil evaluasi “ekspresi2” bernilai TRUE dan perulangan di lanjutkan.

Kamis, 02 April 2020
Html
- HTML adalah singkatan dari Hyper Text Markup Language, yaitu sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web. HTML inilah yang menyusun sebuah halaman web menjadi sebagaimana yang kita lihat melalui browser(penjelajah internet). So, belajar HTML dan mengerti bagaimana cara HTML bekerja akan sangat penting jika kamu ingin terjun ke dunia web development
Berikut ini contoh sederhana penulisan kode HTML:
- Sebenernya ketika bekerja dalam menampilkan dan menyusun sebuah halaman web si HTML ini nggak sendiri, dia juga dibantu oleh teman-temannya yang lain yaitu CSS dan JavaScript. HTML sendiri bertugas menyusun kerangka halaman web, CSS yang akan merapikan dan memperindah tampilan halaman web, sedangkan JavaScript-lah yang bertugas membuat halaman web menjadi lebih interaktif.
- Perlu diperhatikan, HTML bukanlah sebuah bahasa pemrograman. HTML merupakan bahasa markup yang berisi perintah-perintah dengan format tertentu yang terstruktur untuk menampilkan tampilan tertentu.
- <!DOCTYPE HTML>
<html> <head> <title>Selamat Datang HTML</title> </head> <body> <p>Halo dunia!</p> <p><b>Tulisan tebal</b>, <i>tulisan miring</i>, <u>tulisan bergaris bawah</u></p> </body> </html>
soal dan jawaban pwpb
Soal beserta jawaban Pemograman web dan perangkat bergerak 1. Dalam berkomunikasi dengan client-nya web server mempunyai protocol sendiri ya...
-
Soal beserta jawaban Pemograman web dan perangkat bergerak 1. Dalam berkomunikasi dengan client-nya web server mempunyai protocol sendiri ya...
-
Beranda ▼ Kode-Kode pemrograman PHP Beserta Fungsi dan Contohnya PHP adalah singkatan dari Hypertext Preprocessor. PHP adalah bahasa sc...
-
SQL: Pengertian, Fungsi Beserta Perintah Dasarnya Structured Query Language atau SQL mungkin merupakan poin penting dalam sebuah studi te...

